Dans les coulisses d’une agence conseil en UX Design
Comment l’User eXperience est-elle appréhendée par les entreprises françaises ?
Pour répondre à cette question j’ai interviewé Quentin Bernard, co-fondateur d’Arquen, cabinet de Conseil en expérience utilisateur.

Quentin (à gauche) accompagné de son associé Arnaud
L’occasion de l’interroger sur sa vision de l’évolution de l’UX design comme sur le positionnement et les méthodes de travail que son associé et lui ont choisi d’appliquer avec Arquen, entreprise lancée durant l’été 2017.
Salut Quentin, pour débuter, pourrais-tu nous raconter ce que vous proposez avec Arquen ?
Alors, nous avons une entreprise qui a une approche conseil de l’UX. C’est-à-dire qu’avec nos clients, en général, on travaille sur une première phase de recherche, en essayant de segmenter, par exemple, les utilisateurs en analysant les données qu’on peut avoir sur leur site ou leur application.
Concrètement on se sert des données récupérées via Google Analytics, Adobe Omniture voire Mixpanel pour des solutions plus orientées produits.
 Chaque design est redéfinit par son usage
Chaque design est redéfinit par son usage
On va ensuite compléter cette analyse par de l’étude comportementale. On va par exemple choisir un panel de 8 utilisateurs type correspondant à la cible de notre client. Après leur avoir fait observer le site en question, on leur demandera ce qu’ils pensent du design, s’ils ont compris les messages Marketing exposés sur le site… ou encore étudier l’aspect ergonomique en observant s’ils arrivent à réaliser les tâches qu’on attend d’eux.
Et derrière, on va prototyper nos recommandations en créant par exemple des wireframes.
Donc vous intervenez à la fois sur des questions d’optimisation des conversions mais aussi sur celles d’amélioration de l’expérience utilisateur ? Par exemple dans le cadre d’une application vous pouvez intervenir une fois que l’utilisateur a déjà été acquis et a créé son compte ?
Tout-à-fait, on intervient à tous les niveaux de la user journey (Ndlr : « parcours utilisateur »).
Notre mission peut aussi bien consister à faire obtenir de nouveaux prospects ou de nouveaux clients, que de travailler sur des clients actuels afin d’améliorer leur expérience. C’est souvent le cas notamment avec des solutions SaaS (Ndlr : ou « Software as a service ». Ce terme définit les logiciels hébergés dans le Cloud avec lesquels on peut s’abonner à distance. Il s’oppose donc aux logiciels nécessitant d’être acquis puis installés sur le propre matériel informatique de l’utilisateur) où on en a parfois des solutions qui sont difficiles à utiliser et l’éditeur du logiciel peut avoir besoin de feedback pour rendre sa solution plus intuitive.
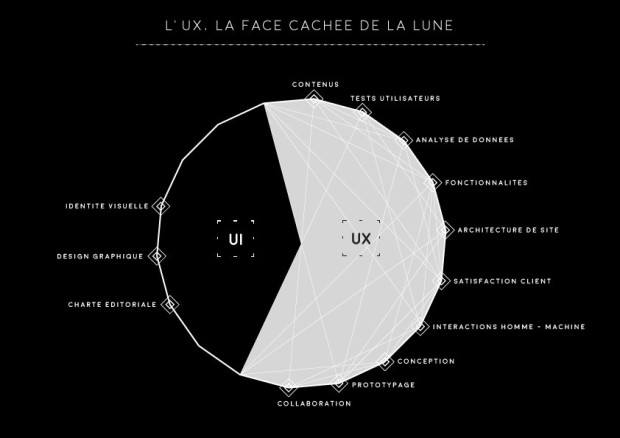
OK, avez-vous également vocation à intervenir sur des enjeux d’UI et au passage peux-tu définir un peu le périmètre d’action de ces 2 disciplines ?
Non, pour le coup nous avons fait le choix d’un positionnement pointu. On ne fait que de l’User eXperience et pas du tout de User Interface. Car on estime que ce sont des métiers que l’on peut difficilement combiner. Sur la partie UI intervient généralement des personnes ayant fait des écoles d’art ou de design et qui savent comment agencer au mieux différentes couleurs, qui ont une idée des visuels à utiliser pour que ces derniers soient marquants etc…
Alors que nous on se concentre vraiment sur l’interaction entre l’être humain et le site ou l’application.
On est un peu le back-office de l’interface alors que l’UI c’est vraiment le front-office, avec tout ce qui est visible.
En revanche on travaille beaucoup avec des partenaires sur la partie UI et nous allons gérer le projet ou intégrer des graphistes au projet.
Justement comment se passe en règle générale votre collaboration ? Votre vision scientifique de ces enjeux ne rentrent-elles pas en contradiction avec leur approche plus créative ou du moins leur sensibilité artistique ?
Ça dépend forcément du type de projet et des personnes avec lesquelles on travaille, mais généralement cela se passe bien car ce qu’on va recommander avec nos prototypes s’appuient sur des choses qui ont été vérifiées et qu’on peut difficilement remettre en cause. Et les UI ont conscience de ces réalités et ont pour la plupart une sensibilité UX.
De notre côté, on leur fait entièrement confiance sur l’aspect créatif. Le travail à deux se passe donc très bien et permet de simplifier la gestion du projet, tant de leur côté que du nôtre puisqu’ils nous donnent des idées créatives et vont donc alimenter la réflexion de l’UX. Finalement, les deux se nourrissent.
« Il y a eu une grosse évolution dans les mentalités sur la pertinence attribuée à l’UX ces dernières années. »
Depuis la demi-douzaine d’années que tu évolues professionnellement dans le web, as-tu remarqué une prise de considération de la part des entreprises pour ces questions d’UX ? Ou dirais-tu plutôt que l’intérêt pour ces questions est stable ?
Sans hésitation, il y a eu une grosse évolution dans les mentalités sur la pertinence attribuée à l’UX. Les grosses entreprises françaises ont toutes des UX designers en interne ou bien des agences UX qui les accompagnent. Sur les plus petits acteurs, ça se confirme moins, même si ça tend à progresser, car il y a 5 ans, c’était courant de voir le graphiste seul faire le site sans forcément consulter les utilisateurs auparavant. Et je reste par ailleurs persuadé qu’on est encore au début de cette discipline en France. Les USA ou la Grande Bretagne sont, par exemple, beaucoup plus matures sur ces questions.
Au quotidien, de quel logiciel te sers-tu le plus souvent ?
On utilise beaucoup d’outils différents, mais celui qu’on utilise le plus, sur tout ce qui est comportemental c’est Hotjar pour ses session replay et sa possibilité de pouvoir analyser où les utilisateurs cliquent, scrollent… Après, pour faire des tests utilisateurs à distance on va utiliser UserTesting qui va nous permettre d’effectuer des tests remote sur des segments utilisateurs. C’est très pratique lorsque l’on n’a pas le temps ou le budget pour organiser ça en réel. C’est un outil qui permet de paramétrer des tests. Comme le test de 3 secondes, où l’on fait afficher une page pendant 3 secondes avant de la cacher et de demander à l’utilisateur de nous restituer ce qu’il a compris.
User Testing dispose d’une communauté de testeurs francophone nombreuse ?
Oui il y a cette possibilité de pouvoir cibler des utilisateurs francophones et aussi la possibilité d’intégrer une base de données à qui l’on diffusera le test. Autrement Testapic est une solution française qui permet de réaliser également ce genre de tests.
Et hormis ton niveau d’utilisation, pourrais-tu me citer un outil que tu affectionnes particulièrement ?
Mmmhh… Me vient à l’esprit Uxpin, une alternative à Axure ou à Sketch, pour faire principalement des wireframes. C’est une solution Saas qui a des fonctionnalités très intéressantes avec beaucoup d’éléments qui ont été anticipés et bien pensés. J’ai découvert cet outil récemment et le trouve très bien fait. Un autre outil que j’aime beaucoup c’est Reeport. Il permet de créer des dashboard automatisés et fait gagner beaucoup de temps par rapport à des reportings manuels.
T’arrivent-ils d’être encore étonné des conclusions d’enquêtes que tu peux être amené à délivrer ?
Oui ! On commence toujours par analyser tout ce qui nous saute aux yeux, ou par recenser les best practices qui ne sont pas respectées, afin d’identifier des freins assez rapidement. Mais pour aller plus en finesse dans les recommandations, c’est l’analyse des données qui nous apporte des choses qu’on n‘imaginerait pas. Si par exemple on a 90% de clics sur un seul élément de la navigation principale du site, cela veut dire que les autres éléments ne sont pas important et que l’on doit repenser l’architecture et la navigation principale.
Lors d’un audit basé sur l’utilisation de vrais utilisateurs, on apprend donc toujours de nouvelles choses.
Du coup comment procédez-vous lorsque vous participez cette fois à l’élaboration d’un nouveau service ou produit numérique ?
Sur la création pure, on va préférer faire du benchmark, faire des entretiens utilisateurs, en créant des wireframes, comme ça on va pouvoir itérer et améliorer les wireframes avant une mise en production d’une première version.
Sur de la création on va vraiment avoir une démarche design thinking en co-créant avec plusieurs collaborateurs. Certes c’est une démarche différente de celle de l’optimisation de sites et son aspect analyse des données, mais ça reste tout aussi passionnant.
« Le design system est une tendance au gros potentiel… »
Selon toi, quelle tendance est en train d’émerger dans le monde de l’UX ?
Alors une tendance qui commence à poindre et qui a selon moi un gros potentiel, c’est le design system. Son but est de cartographier tous les éléments de design d’un éco-système digital. Alors que souvent aujourd’hui encore on constate qu’il existe beaucoup de disparités entre le design d’un site desktop, d’une application, ou du site intranet, le design system a pour objectif de cartographier l’ensemble des polices, des tailles de polices, des taille de blocs etc… Pour offrir une bibliothèque accessible à tous les graphistes qui vont ainsi pouvoir aller piocher dedans afin d’offrir une expérience cohérente sur tous les supports digitaux.
On peut déjà observer ça chez des géants du web comme Facebook, Netflix ou même Spotify, qui offrent une vraie cohérence graphique sur l’ensemble de l’écosystème digital, et à mon avis ça va de plus en plus se démocratiser dans les prochains mois.
Quelles ressources conseillerais-tu à une personne qui souhaite en apprendre davantage sur l’User eXperience ?
 En français, il y a le site newflux qui est de bonne qualité et publie régulièrement des articles. Il est assez orienté métier. Au niveau des livres, et moins orienté expertise j’ai vraiment apprécié « Don’t make me think » de Steve Krug. C’est un livre qui met vraiment l’accent sur l’importance de faire tester son site par de vrais utilisateurs, même si c’est 5 minutes dans un café. Prendre du vrai feedback apporte toujours beaucoup d’insight contrairement à ce que peuvent apporter des gens qui travaillent tous les jours sur le site. En plus, ce livre est bien écrit et se lit vraiment bien.
En français, il y a le site newflux qui est de bonne qualité et publie régulièrement des articles. Il est assez orienté métier. Au niveau des livres, et moins orienté expertise j’ai vraiment apprécié « Don’t make me think » de Steve Krug. C’est un livre qui met vraiment l’accent sur l’importance de faire tester son site par de vrais utilisateurs, même si c’est 5 minutes dans un café. Prendre du vrai feedback apporte toujours beaucoup d’insight contrairement à ce que peuvent apporter des gens qui travaillent tous les jours sur le site. En plus, ce livre est bien écrit et se lit vraiment bien.
Pour terminer quel est selon toi la qualité essentielle que doit avoir un bon UX Designer ?
Pour moi la plus grande qualité c’est l’empathie. Il faut savoir se mettre à la place des utilisateurs et surtout être capable de remettre en cause ses propres opinions. Il ne faut pas avoir d’ego et aller vers l’utilisateur pour le prendre en compte le plus possible, car c’est pour eux qu’on fait des sites et qu’on les design.
Crédit Photo de une : extrait du film «Once upon a time in America»
À propos de l’auteur
Lucas Maere est un entrepreneur français, diplômé d’un Master 2 en Science politique.
Depuis 2013 il accompagne le développement de PME française en pilotant leur dispositif d’acquisition.
À propos de l'auteur
Manon Pennello, chargée de développement chez La Strat, est animée par le marketing digital et l'innovation.
Curieuse et impliquée, elle explore chaque jour de nouvelles façons de rendre la formation plus accessible, plus engageante… et plus utile.

6 b. Bd Berthelot, Bureau 3
34000 Montpellier
Bosser avec nous
Progresser pour 0€



0 commentaires